| Firefox 4 | Opera | Hrome | Internet Explorer 9 |
| |
|
|
|
 |
 |
 |
 |

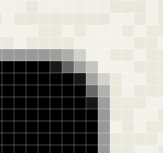
Даже без увеличения видно, что в Firefox самое лучшее визуальное решение. Хватит спорить, по качеству отображения FireFox’у равных нет.
А теперь приведу чит-код чтобы вам легко было копировать и вставлять:
.radius-five
}
border-radius: 5px 5px 5px 4px;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-khtml-border-radius: 5px 5px 5px 5px;
}
Увеличено на фотошопе в 1200 процентов.